Prototyping With Purpose: Building “Get Involved in Tech” in a Single Flow
A civic-tech experiment for helping people shape the future of technology — no degree required
Dear friends,
I’m prototyping three side projects right now — and this one’s close to my heart.
I fully owned the process, from the idea to every design and decision.
It all came together in just 8 hours, in one focused, spontaneous flow. And while it’s rough in places, it’s real — and I’m excited to keep going.
Thanks for reading!
— Dominika
How do we empower people, not just experts, to understand and shape the technologies rapidly reshaping our world?
That was the core question behind Get Involved in Tech — a concept for a civic-tech platform born after watching Mustafa Suleyman’s TED Talk ‘What is an AI Anyway?’ and reading his book ‘The Coming Wave’. Suleyman makes one thing crystal clear: we’re entering an era of exponential technologies, and most of us aren’t ready.
While systems evolve faster than regulation or public understanding, the average person is left wondering: What does this mean for me, and what can I do about it?
I kept coming back to a single idea:
What if we had a space that translated all this complexity, and helped people find their role in it?
A clear, accessible space that not only explained what’s coming, but offered tangible ways to get involved.
People must be involved. We must make the future something people feel they can co-create, not something that simply happens to them.
Mustafa Suleyman
Why This Idea?
We’re living in the middle of what Suleyman calls the coming wave — an era shaped by the power of AI, biotech, autonomous systems, and radical automation.
But while this power is being developed and deployed, most people don’t feel like they have a say. The narrative is led by insiders, technologists, governments, and private labs. Everyone else is on the sidelines — watching, worrying, or withdrawing.
That’s the gap I’m interested in exploring.
Get Involved in Tech is not just a knowledge hub. It’s a tool for the agency.
A space that says: You don’t need to be an engineer or policymaker to shape the future.
All you need is curiosity, some context, and a way in.
Why This Matters
Get Involved in Tech is a civic-tech initiative aimed at bridging the growing gap between emerging technologies and those most affected by them.
It’s designed for people who are curious, concerned, and want to do something, but don’t know where to start.
Not another awareness site.
Not a thrill machine.
A space to understand, and a space to act.
In This Case Study, You’ll Find:
Product framing – Reframing the problem through a product lens
User research – Personas and real-world needs behind the platform
MVP functionality – Core structure, flows, and design logic
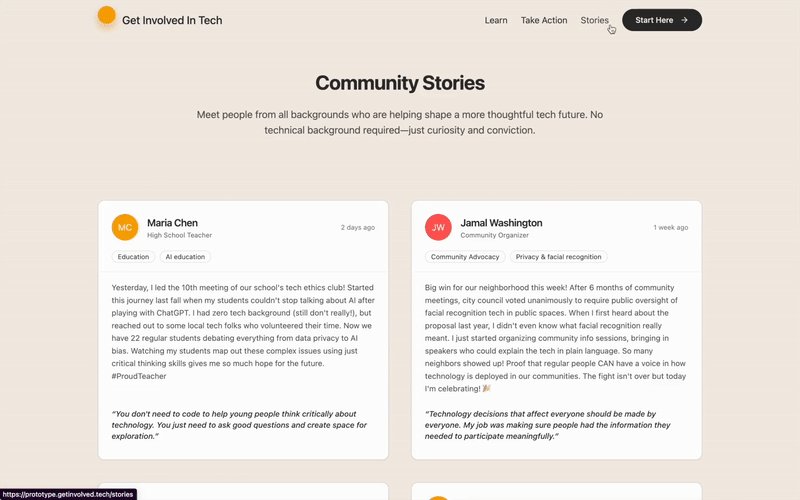
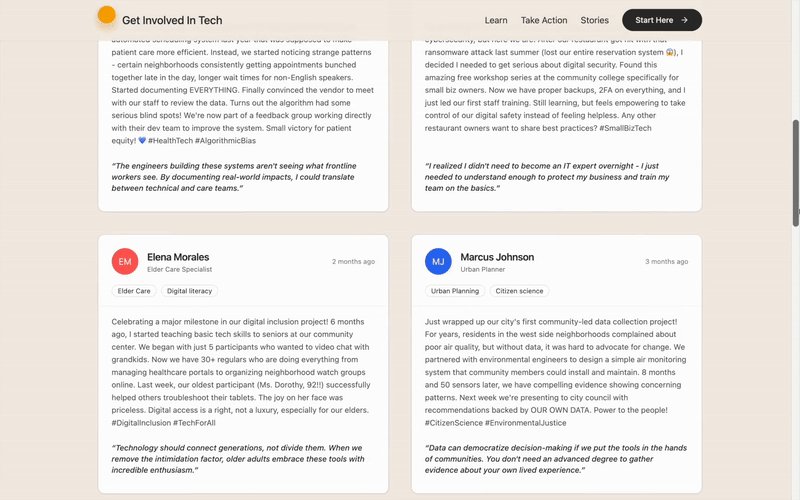
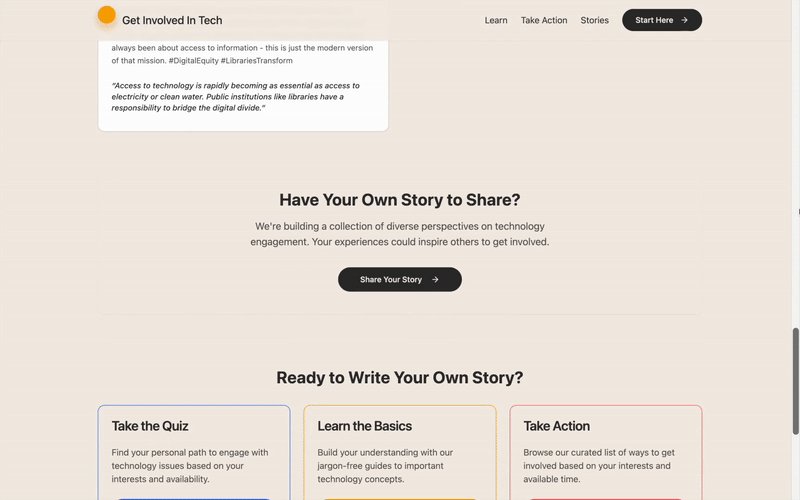
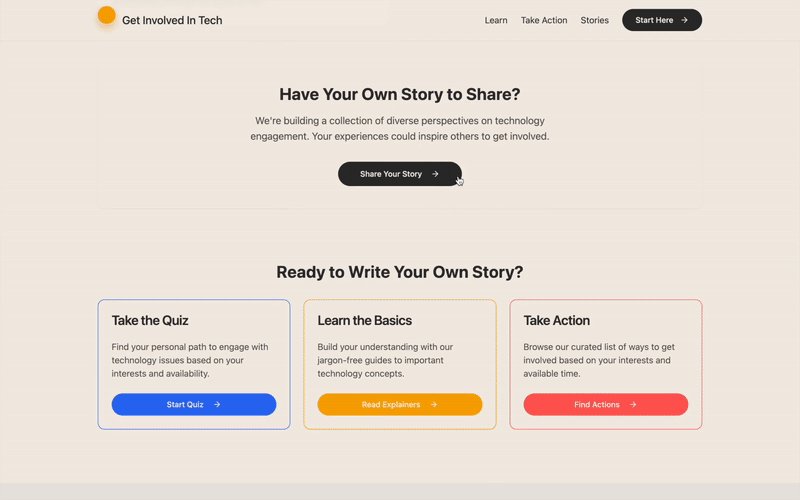
Prototype – A glimpse into the early concept and what’s next
This wasn’t a planned sprint. It was a momentum-driven moment.
I had an idea. I had tools. I had clarity. So I built.
Because if we want the future to be something people shape, not something that just happens to them, we need to design for involvement.
Let’s get into it.
(And if this sparked something for you, reach out. I’d truly love to hear from you!)
Product Framing
Designing for understanding, agency, and action
In a world shaped by increasingly complex technologies, the greatest challenge isn’t just innovation — it’s inclusion. Not in the sense of access to tools, but in access to understanding.
Most people don’t feel invited into the tech conversation, let alone equipped to act.
That’s the product problem I set out to explore:
How might we help people feel informed and empowered to co-create the future, no matter their background or expertise?
This isn’t just a content challenge. It’s a product one.
It’s about designing an experience that transforms overwhelm into clarity and passivity into participation.
Product Vision
Get Involved in Tech is a civic platform that:
Translates key technological shifts into accessible, non-technical language
Maps out clear, relevant ways for people to engage across interests, skills, and time commitment
Connects users with real people, initiatives, and stories around the world
Builds a sense of shared agency — the belief that we can shape, not just survive, what’s coming
It’s part explainer.
Part action toolkit.
Part movement builder.
User Research
I grounded the experience around 3 core user groups:
Each of these users is already engaged, just in different ways.
The product’s job is to meet them where they are, then guide them forward.
What the Product Solves For
Here are the three problems Get Involved in Tech is tackling head-on:
The Core Product Principles
These became guiding design rules throughout prototyping:
Accessible, not simplified – Translate complexity without dumbing it down
Action is always an option – Every page ends with a “what you can do”
You don’t have to be an expert – We design for the 99%, not the 1%
Stories over stats – People remember people, not numbers
Design for hope, not fear – Urgency without panic
MVP Structure & Core Functionality
From vision to something you can click on.
If the product vision is about helping people understand and act — then the MVP is about building the smallest possible version of that promise.
I didn’t want to create just another content platform. I wanted to build an experience — something that helps you shift your perspective, feel a little more equipped, and a lot less alone.
That meant asking: What’s the simplest path to clarity and agency?
MVP Goal
Design a simple flow that helps people understand one key tech topic and immediately shows how they can take action — without needing to be a tech expert.
Tools I Used
Miro – for brainstorming flows and visual architecture
ChatGPT – to help translate complex topics into accessible content
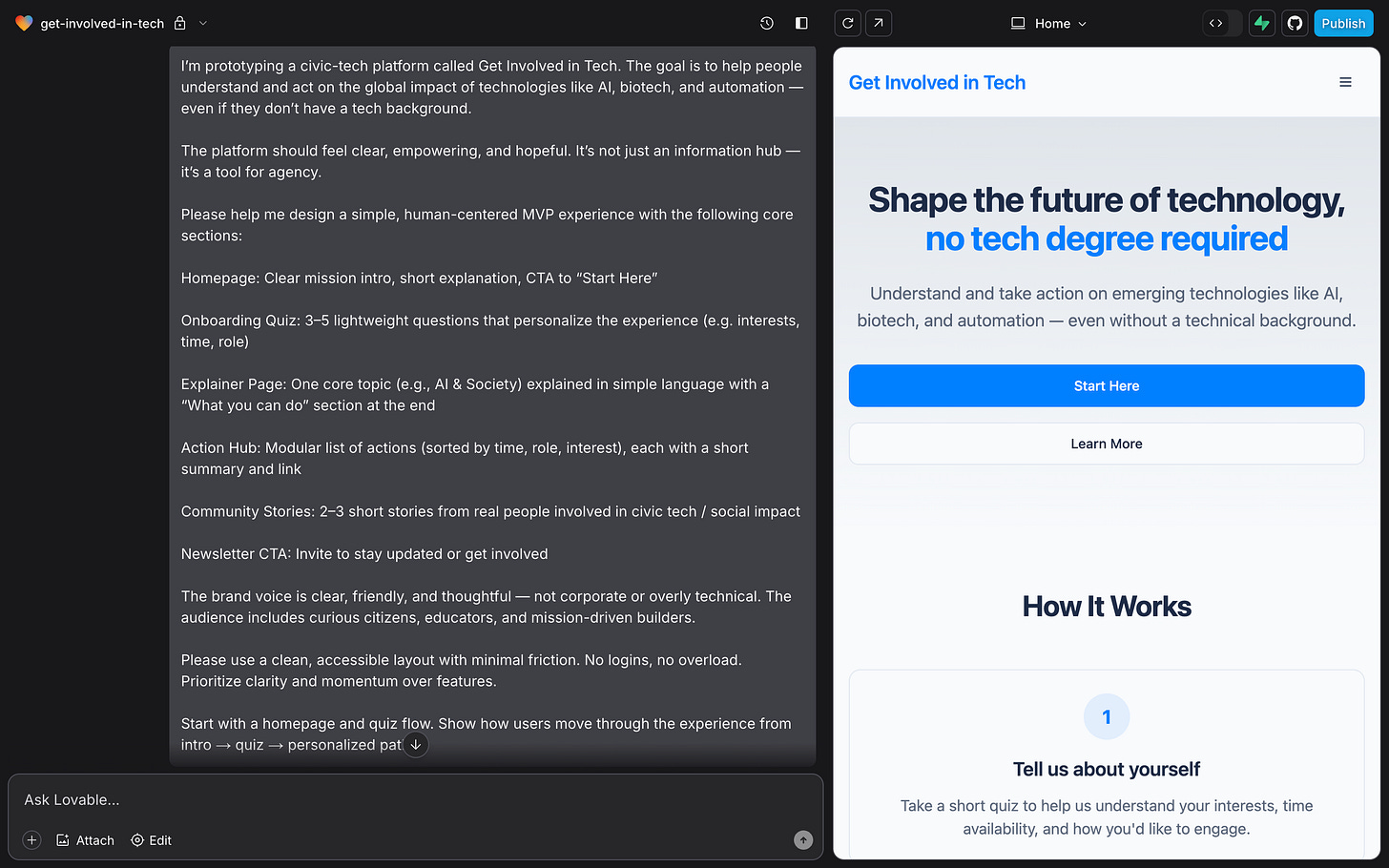
Lovable – to quickly prototype and test the product vision
Tally – (soon) for collecting real feedback
What I Decided to Build (MVP Scope)

What I Left Out (On Purpose)
No user accounts or sign-ins
No full content library (just 1 topic to start)
No complex navigation
No gamification
Design Priorities
Keep it light – Less reading, more meaning
Make it human – People over buzzwords
Guide with purpose – Every section leads somewhere useful
Design for action – Not just learning, but doing
Next up: I’ll walk you through the actual prototype — what it looks like, how it flows, and what I learned from the first round of testing.
AI Rapid Prototype Ready For Testing
Chat GPT
Gathered all crucial Product Requirements
Refined Product scope
Wrote a prompt for Lovable
Lovable
Inserted prompt and generated first layout

Chat GPT
Refined copywriting
Generated a simple yet engaging color palette
Generated simple graphics for the Newsletter and the Learn section

Lovable
Quickly fixed the UX view by view
Applied simple UI enhancements - like the style of buttons, spacing, and a new color palette
Tested and improved features by simply prompting what I needed
Iterated, iterated, iterated … iterated fast — so fast I couldn’t step away from my screen!



This is only a first step. But it’s already showing me what’s possible when you design with urgency, empathy, and a bias for doing.
What Worked — and What Didn’t (Sooo Much)
What worked beautifully:
Lovable is fast, intuitive, and incredibly forgiving — perfect for spontaneous, messy building. It let me move quickly without overthinking, and honestly, it felt like true vibe coding: testing, tweaking, starting over, and not needing to ask permission. I barely ran into bugs (though the project was fairly simple), and within just 8 hours — and for only $20 — I had something tangible I’m proud of and ready to build on.
What didn’t work as well:
Some features — like pagination — didn’t play nicely without custom code, which created layout issues I couldn’t fix within the editor. Also, credit limits mean it’s worth preparing your prompts ahead of time and grouping multiple changes in one. Finally, while speed is empowering, it doesn’t guarantee value. Lovable is a powerful tool — but it’s still just a tool. What you get out of it depends entirely on what you bring in: clarity, intention, and care.
I Might Be Looking For You!
I’m actively looking for people who’d like to collaborate, whether you’re working in civic tech, design, AI, policy, education, or community engagement.
If you have knowledge, experience, or perspective you’d like to share, I’d love to connect.
Let’s explore how we can shape something meaningful together.
If you enjoyed this post, hit the 🧡, share it with someone exploring AI-powered product building, or leave a comment —I’d love to hear what you’re experimenting with.